반응형
이번시간에는 templates을 다루어보겠습니다.
{% extends 'menu_bar.html' %}<!--위에 상단바-->
{% block contents %}
{% load static %}
<link rel="stylesheet" href="{% static 'css/home.css'%}">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<body>
{% if user.is_active %}
{% for post in posts.all %}
<div class="main_wrap">
<div class="diary_wrap">
<div class="content_input">
<h5 align ="right">글쓴이 : {{ post.username}}</h5>
<span class="label">일기 제목:{{ post.title }}</span>
<br>{{post.pub_date}}
</div>
날씨 :
{% if post.weather == "sunny" %}
<span class="weather_sunny">
<input type="radio" id="sunny" name="radio_weather" value="sunny"><label for="sunny"> </label>
</span>
{% elif post.weather == "umbrella" %}
<span class="weather_umbrella">
<input type="radio" id="umbrella" name="radio_weather" value="umbrella"><label for="umbrella"> </label>
</span>
{% elif post.weather == "cloud" %}
<span class="weather_cloud">
<input type="radio" id="cloud" name="radio_weather" value="cloud"><label for="cloud"> </label>
</span>
{% elif post.weather == "snow" %}
<span class="weather_snow">
<input type="radio" id="snow" name="radio_weather" value="snow"><label for="snow"> </label>
</span>
{% endif %}
기분:
{% if post.emotion == "happy" %}
<span class="emotion_happy">
<input type="radio" id="happy" name="radio_emotion" value="happy" checked="checked"><label for="happy"> </label>
</span>
{% elif post.emotion == "love"%}
<span class="emotion_love">
<input type="radio" id="love" name="radio_emotion" value="love"><label for="love"> </label>
</span>
{% elif post.emotion == "angry"%}
<span class="emotion_angry">
<input type="radio" id="angry" name="radio_emotion" value="angry"><label for="angry"> </label>
</span>
{% elif post.emotion == "crying"%}
<span class="emotion_crying">
<input type="radio" id="crying" name="radio_emotion" value="crying"><label for="crying"> </label>
</span>
{% elif post.emotion == "serious"%}
{% elif post.emotion == "sleepy"%}
<span class="emotion_sleepy">
<input type="radio" id="sleepy" name="radio_emotion" value="sleepy"><label for="sleepy"> </label>
</span>
{% endif %}
<textarea placeholder="일기 내용" onkeyup="autoTextarea(this,2000)" id="text" name="text" rows="4" style="word-wrap: break-word; resize: none; height: 150px; ">{{ post.content }}</textarea>
<br><br>
<p><a href="{%url 'detail' post.id %}"><input class="btn btn-secondary" type="submit" value="자세히보기"></a>
{% if user == post.username %}
<a href="{%url 'delete' post.id %}"><input class="btn btn-secondary" type="submit" value="글삭제"></a></p>
{%endif%}
</div>
</div>
{% endfor %}
<!--로그인 안되었을떄 일기장 못보게 하기-->
{% else %}
<br><br><div class="card text-white bg-dark mb-3" style="max-width: 40rem; float: none; margin: 0 auto;">
<div class="form-group" align="center">
<br><h3 align="center">잘못된 접근입니다.<br> 로그인해주세요</h3>
<br>
<a href="{% url 'signup' %}"><input class="btn btn-dark" type="submit" value="회원가입"></a>
<a href="{% url 'login' %}"><input class="btn btn-dark" type="submit" value="로그인"></a>
<a href="{% url 'home' %}"><input class="btn btn-dark" type="submit" value="홈으로 돌아가기"></a>
</div>
</div>
<div class="bg" style="max-width: 30rem; float: none; margin: 0 auto;">
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
{% endif %}
</body>
{% endblock %}view_diary.html에 대한 코드입니다.
로그인되었을때와 비로그인일떄를 나누어 사용자에게 보이도록 하였습니다. 결과는

이런식으로 로그인하지않고 url로 직접 입력해서 들어갈려고하면 이런식으로 보여지도록 하였습니다.
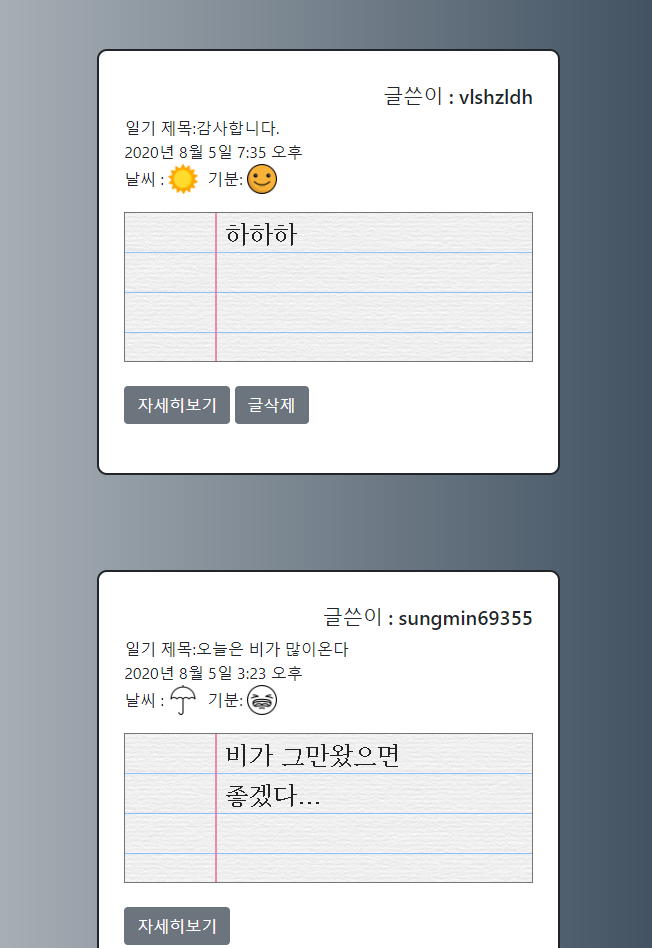
로그인 했을때는

이런 식으로 글을 보여주지만, 자신의 글만 삭제할 수 있도록 만들었습니다.
그 부분이 바로
{% if user == post.username %}
<a href="{%url 'delete' post.id %}"><input class="btn btn-secondary" type="submit" value="글삭제"></a></p>
{%endif%}이부분입니다. 지금로그인 되어있는 유저와 db안에 포스트를 쓴 유저를 비교해서 만약 같으면 글삭제 버튼이 나타나도록 만들었습니다.
다음시간에는 write_diary를 설명해보겠습니다.
반응형
'Personal Project' 카테고리의 다른 글
| django static사용해서 css파일 관리, 적용시키기 (0) | 2020.09.07 |
|---|---|
| django에서 kakao 로그인 api 사용하기 +(allauth 사용) (2) | 2020.08.19 |
| django로 diary 만들기 [mydiary(글쓰기) 세션 구현] -3 (0) | 2020.08.08 |
| django로 diary 만들기 [mydiary(글쓰기) 세션 구현] -2 (0) | 2020.08.07 |
| django로 diary 만들기 [mydiary(글쓰기) 세션 구현] -1 (0) | 2020.08.07 |



댓글