이번 시간에는 views.py를 사용해보겠습니다.
from django.shortcuts import render ,get_object_or_404
from django.views.decorators.csrf import csrf_exempt
from .models import Post
from accounts.models import User
from django.db import IntegrityError
import getpass
# Create your views here.
def home(request):
return render(request,'home.html')
def write_diary(request):
return render(request, 'write_diary.html')
@csrf_exempt
def view_diary(request):
posts = Post.objects.all().order_by('-id')
return render(request, 'view_diary.html',{'posts':posts})
def create(request):
posts = Post()
posts.username = request.user
posts.title = request.POST['title']
#post.photo = request.FILES['image']
posts.content = request.POST['text']
posts.weather = request.POST['radio_weather']
posts.emotion = request.POST['radio_emotion']
posts.save()
posts = Post.objects.all().order_by('-id')
return render(request, 'view_diary.html',{'posts':posts})
def detail(request,posts_id):
post_detail = get_object_or_404(Post, pk=posts_id)
return render(request, 'detail_view.html', {'post_detail':post_detail})
def delete(request, posts_id):
post = Post.objects.get(id=posts_id)
post.delete()
posts = Post.objects.all().order_by('-id')
return render(request, 'view_diary.html',{'posts':posts})home은 이제 페이지에 들어가면 처음 보여주는 화면을 나타냅니다.
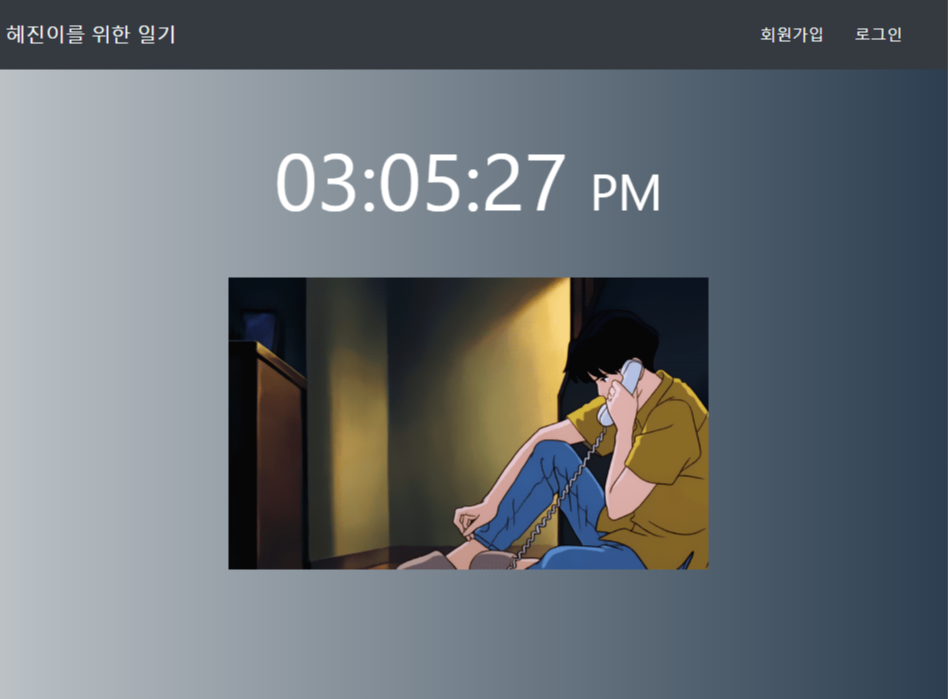
비로그인 상태면

이런 식으로 회원가입과 로그인만 나오게 만들었고, 시계는 javascript로 구현했습니다.
로그인 상태면

이렇게 홈화면이 띄워지게 됩니다. 켈린더도 javascript를 이용했습니다. 다시 본론으로 돌아와서
write_diary 함수는 이제 일기를 쓸 수 있게 해 주는 페이지를 불러주는 것입니다.
view_diary 함수는 일기를 쓰면 이제 사용자가 볼 수 있도록 해주는 것입니다.
posts = Post.objects.all().order_by('-id')
return render(request, 'view_diary.html',{'posts':posts})posts라는 함수에 Post모델링한 것을 가져와 모든 객체를 보여주겠다.라는 의미입니다.
글 쓰는 함수도 봐야겠죠? wirte_diary.html에 들어갈 수 있게 해 줬다면이제 그 안에서 값을 넘기는 함수를 만들어야겠죠?
def create(request):
posts = Post()
posts.username = request.user
posts.title = request.POST['title']
#post.photo = request.FILES['image']
posts.content = request.POST['text']
posts.weather = request.POST['radio_weather']
posts.emotion = request.POST['radio_emotion']
posts.save()
posts = Post.objects.all().order_by('-id')
return render(request, 'view_diary.html',{'posts':posts})이렇게 전 시간에 했던 모델에서 안에 알맞은 값을 넣어주기 위해 변수에다 대입했습니다. photo는 사진을 저장하는 로직을 짜야하는데 아직오류가있어 해결하면 올리겠습니다.
마지막으로 객체를 저장하고 view_diary.html로 넘겨 바로 볼 수 있도록 했습니다.
def detail(request,posts_id):
post_detail = get_object_or_404(Post, pk=posts_id)
return render(request, 'detail_view.html', {'post_detail':post_detail})
def delete(request, posts_id):
post = Post.objects.get(id=posts_id)
post.delete()
posts = Post.objects.all().order_by('-id')
return render(request, 'view_diary.html',{'posts':posts})detail 부분과 delete 부분까지 같이 설명해드리겠습니다.
detail은 이제 일기장에서 [더보기]란을 누르면 전체적인 내용이 나올 수 있도록 구현했습니다. 버튼을누르면 그 post가 가지고있는 객체를 post_detail로 넘겨 사용할 수 있도록했습니다.
delete부분은 간단합니다. post에 게시물 객체를 가져와 삭제해주고 다시 posts라는 변수에 모든 객체를 가져와 view_diary.html에 넣어 보여줍니다.
이로써 views.py까지 완벽하게 구현했습니다.
'Personal Project' 카테고리의 다른 글
| django로 diary 만들기 [mydiary(글쓰기) 세션 구현] -4 (0) | 2020.08.08 |
|---|---|
| django로 diary 만들기 [mydiary(글쓰기) 세션 구현] -3 (0) | 2020.08.08 |
| django로 diary 만들기 [mydiary(글쓰기) 세션 구현] -1 (0) | 2020.08.07 |
| django로 diary 만들기 [accounts(회원) 세션 구현] -3 (0) | 2020.08.07 |
| django로 diary 만들기 [accounts(회원) 세션 구현] -2 (0) | 2020.08.07 |


댓글