Create Read Update Delete의 약자이다.
첫 번째로 node.js에서 파일을 읽어오는것을 보겠다.
var fs = require('fs');
fs.readFile('읽을파일명', 'utf8', function(err, data){
console.log(data);
});이런식으로 사용할 수 있다. 동적으로 한페이지 렌더링만하지만 내용은 바뀌는 것을 실습해보겠다.
이 실습은 생활코딩의 node.js실습을 하면서 정리해본 것이다.
opentutorials.org/course/3332/21049
App - 파일을 이용해 본문 구현 - 생활코딩
수업소개 파일에 본문을 저장하고, Node.js의 파일 읽기 기능(fs.readFile)을 이용해서 본문을 생성하는 방법을 살펴봅니다. 강의 ?id= 의 값을 정의하지 않았을 때 제목과 본문에 undefined가 뜨는 문제
opentutorials.org
파일구조를 보자면 이런식으로 구성되어있다. 각각 1.html, 2.html, 3.html 파일의 본문을 저장할 data 디렉토리를 생성하여 파일을 만들어준다. 예제 파일은 생활코딩 페이지에 들어가면 git에 첨부되어있는 것을 가져왔다.

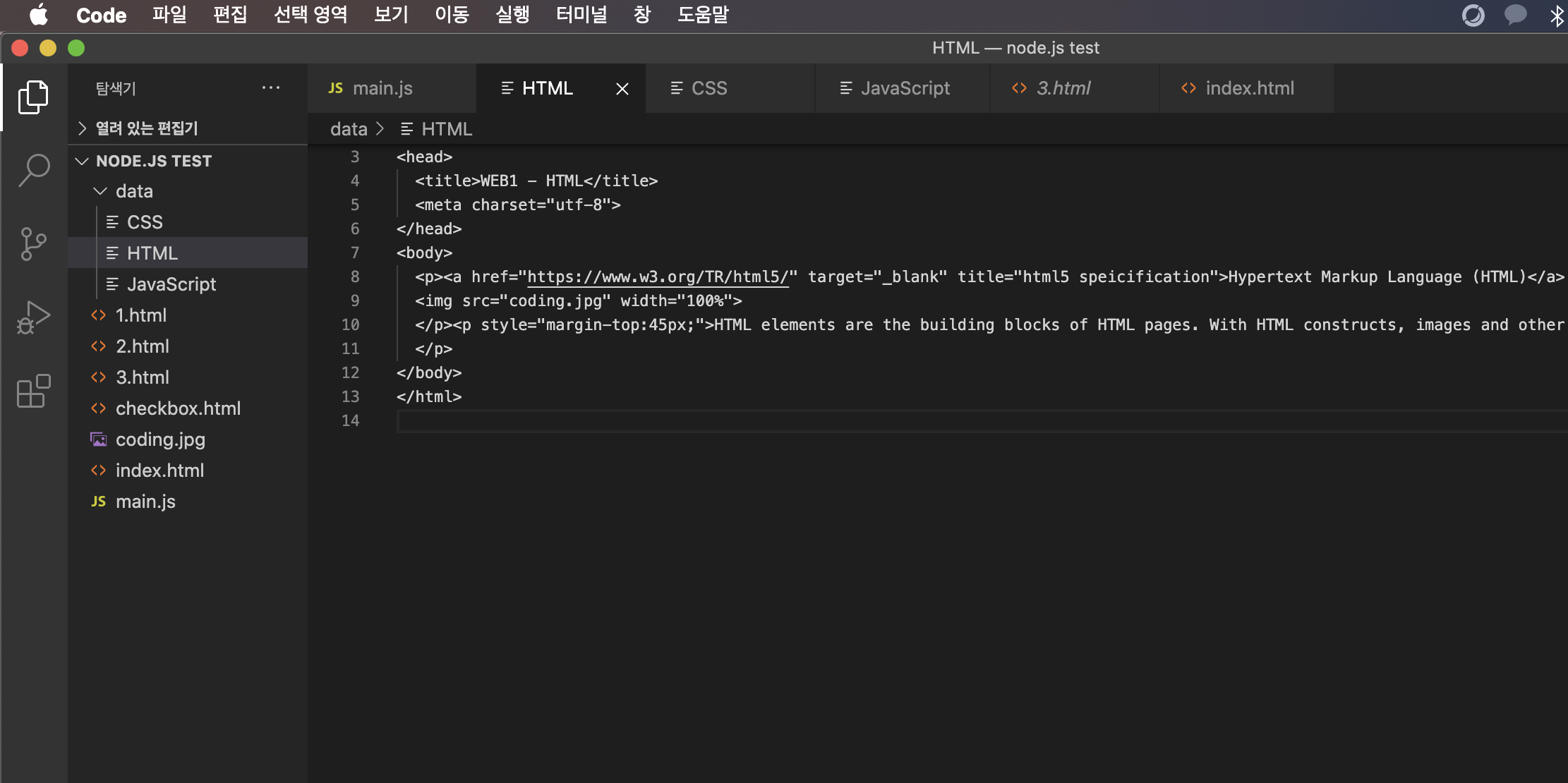
data안에 파일 중 하나만 보자.

이런식으로 그냥 텍스트 파일이다.
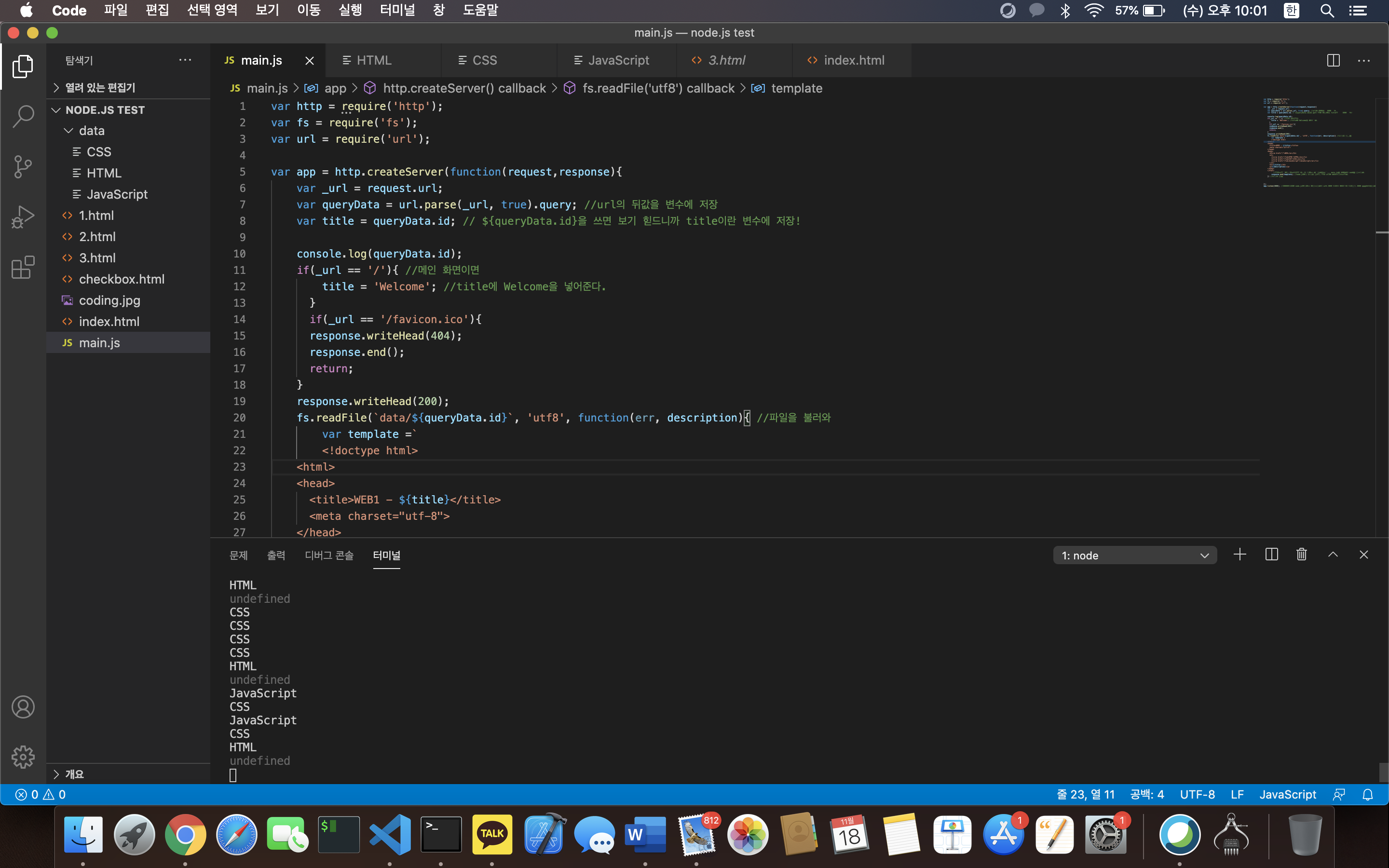
이렇게 완성했으면 main.js을 한 번 분석해보자 주석은 공부하면서 나중에 보려고 넣어놓았다.
//main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query; //url의 뒤값을 변수에 저장
var title = queryData.id; // ${queryData.id}을 쓰면 보기 힏드니까 title이란 변수에 저장!
console.log(queryData.id);
if(_url == '/'){ //메인 화면이면
title = 'Welcome'; //title에 Welcome을 넣어준다.
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){ //파일을 불러와 읽어준다. 따옴표가아닌 ~으로 묶어줘여한다.
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
` //메인페이지에서 본문내용이 바뀌면 서버를 끄지않아도되지만, main.js가 바뀐다면 껏다가 켜야한다.
response.end(template); //node.js에서 파일을 읽어서 메인 url에 설정해주는것이다.
}) //파일명 생성
});
app.listen(3000); //3000번포트에 node.js웹서버를 실행시킨다는 문장 80번 포트는 기본적인 포트라서 뒤에 작성안해도된다.
template이라는 변수안에 메인페이지를 구성해놓고 response.end(template);을 통해 템플릿을 가져온다. 보면 data파일을 보자면 안에 파일명이 HTML,CSS,JavaScript로 되어있다. 이것은
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>이구문에서 각 각의 아이디를 파일명으로 해놓았다. 그래서 url이 변하는 동시에 파일의 본문을 가져올 수 있다.

url의 id값마다 본문이랑 타이틀이 잘 동작한다. 이렇게 실습을 통해 페이지를 동적으로 읽어오는 것을 배웠다. 질문이 있다면 댓글을 남겨주길바란다. 끝!
'혼자 공부하는 것들 > node.js' 카테고리의 다른 글
| [node.js & express.js] 깔끔하게 Routing을 해보자! (0) | 2021.09.08 |
|---|---|
| node.js 에서 Joi를 통해 validation를 검증해보자! (2) | 2021.08.12 |
| node.js 파일목록 뽑아내기 (0) | 2020.11.22 |
| node.js Not found 예외처리 추가 (0) | 2020.11.21 |
| [node.js + react] Would you like to run the app on another port instead? (Y/n) PORT오류 손쉽게 해결하기 (0) | 2020.11.13 |



댓글